[React Navigation] useNavigation에 Typescript 적용하기 🌸
2021. 9. 24. 17:50ㆍDevelop/Typescript

React Navigation에 Typescript를 쓰기시작하면서
이전에 JSX에서 쓰던 그냥 일반 String타입이 아닌 navigation용으로 타입을 따로 재 정의해주어야한다!
이전 JSX에서는
import React, { useCallback } from 'react'; import { useNavigation } from '@react-navigation/native'; const HomeContainer = () => { const navigation = useNavigation(); const __onPressed = useCallback(() => { //이벤트 페이지로 이동하면서 어떤 이벤트를 보여줄지 알려주기 navigation.navigate('event', {key : 'ASD9fgd8ADD00'}); },[navigation]) return <Home whenBannerPressed={__onPressed}>; }요렇게 사용을 했건만..
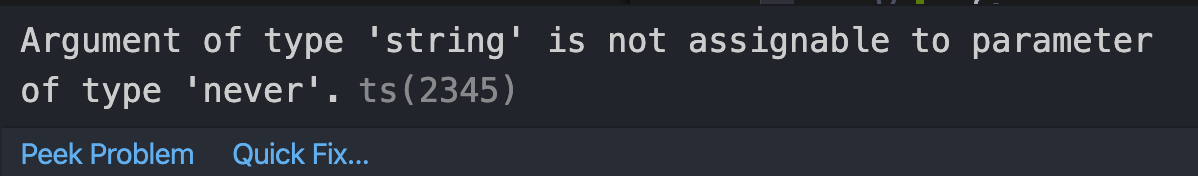
Typescript로 넘어오고나서 사용을 하니

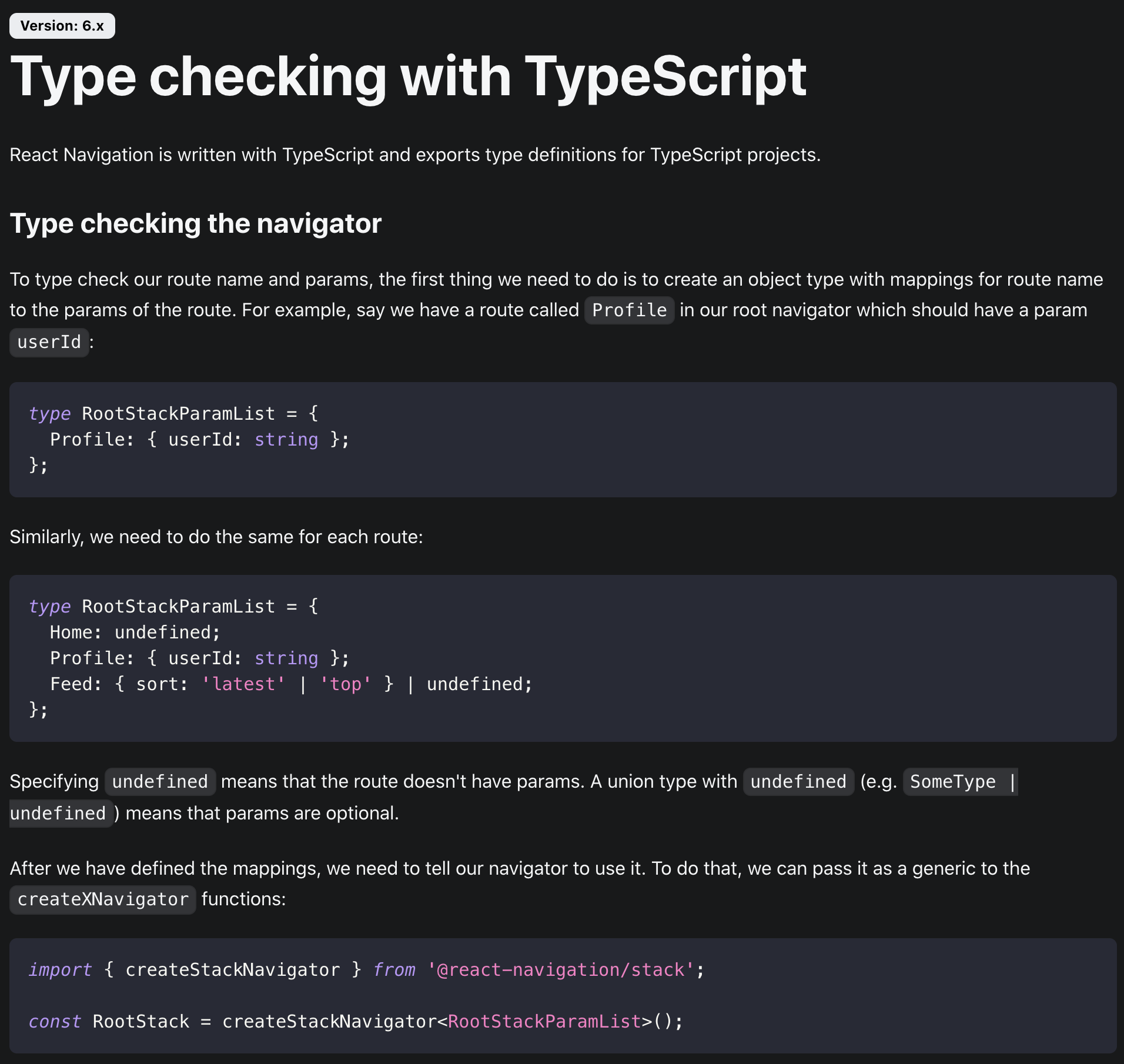
그래서 React-Navigation의 Document를 찬찬히 살펴보았다

모든 navigation의 타입을 정의해줌과 동시에 해당 screen에서 받는 파라미터가있다면 그것도 같이 정의를 해주어야한다!..
파라미터가 없을때는 undefined 파라미터가 있을때는 해당 파라미터들의 타입을 정의해준 Object를 넣어주면된다
그래서 탄생한 TSX
import React, { useCallback } from 'react'; import { useNavigation } from '@react-navigation/native'; // HomeStack안에 어떤 Screen들이 있는지 알려주기위해 정의! // 실제론 type들을 정의하는 파일안에 따로 저장하고 export해서 쓰자! type HomeStackListTypes = { home: undefined; event: { id: string; }; }; // useNavigation이 어떤 Stack 무리속에있는지 알려주기위해서 정의함! type HomeStackTypes = NativeStackNavigationProp<RootStackParamList>; const HomeContainer = () => { const navigation = useNavigation<HomeStackTypes>(); const __onPressed = useCallback(() => { //이벤트 페이지로 이동하면서 어떤 이벤트를 보여줄지 알려주기 navigation.navigate('event', {key : 'ASD9fgd8ADD00'}); },[navigation]) return <Home whenBannerPressed={__onPressed}>; }
처음에 할때는 좀 불편했지만 손에 익숙해지니 정말 편하고, 자동완성으로 실수를 줄일수있게 해줘서 너무좋았다! Typescript 💪
'Develop > Typescript' 카테고리의 다른 글
| [타입스크립트] Number 타입 (0) | 2024.07.03 |
|---|---|
| [타입스크립트] Boolean 타입 (0) | 2024.07.03 |
| [타입스크립트] 소개 (0) | 2024.07.03 |
| [타입스크립트] 타입스크립트 핸드북 공부를 시작하며 (0) | 2024.06.27 |
| [React Navigation] navigate할때 Dynamic한 params의 타입 세팅해주기 (1) | 2021.09.25 |